Cara Membuat Tulisan Berwarna-Warni Seperti Pelangi Di Status FB Terbaru
 |
| sumber: Youtube |
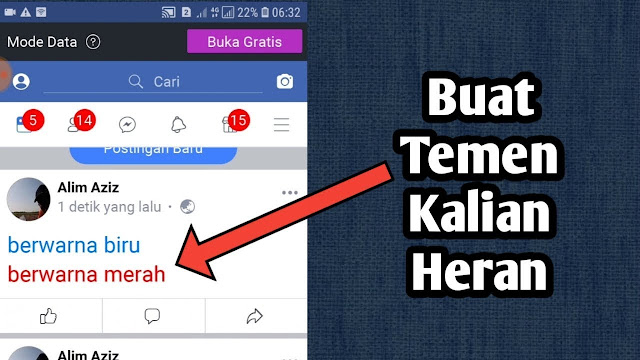
SunjaID - Untuk menonjolkan diri di tengah keramaian media sosial, tak jarang pengguna Facebook mencoba berbagai trik. Mulai dari menciptakan status keren, hingga mengunggah foto unik, semuanya dilakukan untuk menarik perhatian.
Salah satu trik yang akan kita bahas kali ini adalah cara membuat tulisan berwarna-warni di status Facebook layaknya pelangi. Bagi mereka yang aktif di Facebook dan gemar mengupdate status, ini adalah cara yang tepat untuk tampil beda dan lebih eksis.
Apakah kita perlu mengunduh aplikasi tambahan untuk menciptakan tulisan berwarna di status Facebook? Ternyata tidak perlu. Kita bisa melakukannya langsung melalui aplikasi Facebook Lite dengan memasukkan beberapa kode warna. Artinya, kita bisa menciptakan tulisan berwarna tanpa perlu aplikasi tambahan.
Namun, sebelum mencoba, pastikan kamu menggunakan aplikasi Facebook Lite. Karena trik ini hanya berfungsi di aplikasi tersebut. Jika menggunakan aplikasi Facebook biasa atau browser, trik ini tidak akan berhasil.
Untuk menciptakan tulisan berwarna di status Facebook, kita hanya perlu menyisipkan kode HTML (HyperText Markup Language) di awal tulisan. Jika ingin membuat tulisan berwarna-warni, kita bisa menyisipkan kode di antara setiap kata pada status yang dibuat.
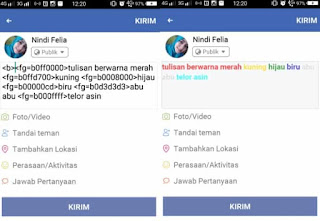
Sebagai contoh, jika kita ingin menulis status "tulisan berwarna merah di FB", kita bisa sisipkan kode seperti ini <fg=b0ff0000>tulisan berwarna merah. Pastikan formatnya benar dan kode ditulis sebelum kata-kata dalam status.
Dan, jika Anda ingin membuat status Facebook Anda terlihat lebih unik dengan menggunakan huruf-huruf berwarna-warni atau lebih dari satu warna, Anda dapat melakukan variasi warna. Berikut adalah contoh cara penulisannya seperti yang terlihat dalam gambar.
Selain mengatur warna huruf dalam status Facebook, kita juga bisa menyesuaikan warna latar belakang teks yang kita bagikan. Kode untuk ini sedikit berbeda dari kode yang digunakan untuk mengubah warna teks itu sendiri. Di sini, kita hanya perlu mengubah huruf awal kode. Misalnya, jika kita ingin mengatur warna latar belakang teks dengan huruf 'f', yang melambangkan font, kita akan menggunakan huruf 'b' sebagai awalan, yang menandakan latar belakang. Lebih detailnya, lihatlah gambar di bawah ini.
Di antara tulisan dalam status Facebook yang terlihat tipis dan kurang jelas, kita juga dapat membuatnya menjadi tebal. Bagaimana cara membuat tulisan tebal di Facebook? Caranya sama, yaitu dengan menyisipkan kode <b> yang menandakan tebal pada tulisan yang dibuat di Facebook. Anda bisa melihat penerapannya pada gambar di bawah ini.
Di bawah ini, kami telah merangkum beberapa kode untuk membuat teks berwarna-warni di Facebook Lite:
| Warna | Kode warna font |
|---|---|
| Status Warna Merah | <fg=b0ff0000> |
| Status Warna Ping | <fg=b0f000f0> |
| Status Warna kuning | <fg=bfbfbf00> |
| Status Warna Hijau | <fg=bf00f000> |
| Status Warna Biru Muda | <fg=bfbfbf00> |
| Status Warna Biru Tua | <fg=b000b0f0> |
| Status Warna Coklat | <fg=b0b00000> |
| Status Warna Ungu Muda | <fg=b00fffb0> |
| Status Warna Ungu Tua | <fg=b88f0bf9> |
| Status Warna Orange | <fg=fbfb8123> |
| Status Warna Orange Tua | <fg=b0ff4112> |
| Status Warna AbuAbu | <fg=bbbbbbbb> |
| Status Warna Putih | <fg=ffffffff> |
Keterangan : Apabila Anda ingin menambahkan warna pada latar belakang tulisan, cukup ubah kode dari "fg" menjadi "bg". Sebagai contoh, <fb=b0ff0000>status Anda akan menjadi <bg=b0ff0000>status Anda.
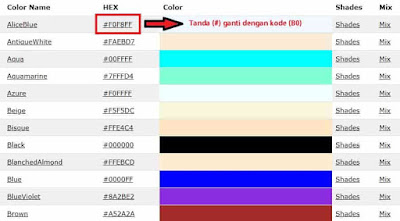
Jika Anda mencari daftar lengkap kode warna, Anda dapat mengunjungi situs ini. Anda dapat menyesuaikannya sendiri dengan mengganti tanda pagar (#) di depan kode warna HTML dengan kode B0 (huruf B dan angka nol). Misalnya, jika Anda melihat kode warna HTML seperti #F0F8FF, Anda bisa mengubahnya menjadi B0F0F8FF, seperti yang terlihat dalam gambar di bawah ini.
Baiklah, mungkin itu saja artikel yang membahas langkah-langkah untuk membuat status di Facebook dengan teks yang berwarna-warni seperti pelangi. Perlu diingat bahwa metode ini hanya berlaku untuk aplikasi Facebook Lite. Jika ada kesalahan dalam penulisan, mohon koreksinya. Terima kasih atas perhatiannya, dan sampai jumpa di artikel selanjutnya.





Posting Komentar